Core Web Vitals tai vapaasti suomennettuna “verkkosivun peruselintoiminnot” ovat joukko Googlen vuonna 2021 lanseeraamia verkkosivuston nopeuden ja terveyden mittareita. Core Web Vitalsien avulla on mahdollista kehittää ja seurata sivuston käyttäjäkokemusta, teknistä toimivuutta ja nopeutta, sekä edistää sivuston hakukoneoptimointia.
Vuonna 2021 julkaistun päivityksen myötä Googlen hakualgoritmit painottavat näitä mittareita sivustojen sijoituksissa.
Core Web Vitals jakautuu kolmeen osa-alueeseen, jotka ovat latausnopeutta mittaava Largest Contentful Paint (LCP), interaktiivisuutta mittaava First Input Delay (FID) sekä visuaalista vakautta kuvaava Cumulative Layout Shift (CLS).
Jos haluat sivustollesi hyvän käyttäjäkokemuksen ja saavuttaa hyviä sijoituksia Googlessa, tulee näiden kolmen mittarin olla kunnossa.
Tässä artikkelissa avaan tarkemmin mistä nämä kriteerit muodostuvat, sekä esittelen muutaman työkalun joilla kuka tahansa voi niitä seurata.
Google painottaa tänä päivänä entistä enemmän sivuston teknistä toimivuutta sekä käyttäjäkokemusta, joten Core Web Vitalsien optimointia ei missään nimessä kannattaa sivuuttaa.
Core Web Vitals käytännössä
Core Web Vitalsin kolme tärkeintä mittaria ovat aiemmin mainitut Largest Contentful Paint, First Input Delay, sekä Cumulative Layout Shift.
Nämä mittarit antavat raakaa mitattavaa dataa sivuston latausnopeudesta, interaktiivisuudesta sekä visuaalisesta vakaudesta. Google on määrittänyt jokaiselle mittarille omat raja-arvonsa, joiden mukaan Google arvostelee jokaisen verkkosivuston.
Heikoilla Core Web Vitals arvoilla voi hyvien Google-sijoitusten saavuttaminen olla haastavaa.
Largest Contentful Paint
Yksinkertaistettuna LCP mittaa sivuston latausnopeutta. LCP mittaa ajan sivuston avaamisesta suurimman sisältöelementin ilmestymiseen. Sivuston suurin sisältöelementti voi olla esimerkiksi kuva, video tai suuri tekstilaatikko.
Suurin sisältöelementti on ikään kuin ensivaikutelma sivustosta, joten pitkä odottelu antaa helposti huonon kuvan verkkosivuista tai pahimmillaan koko yrityksestä. Googlen tekemän tutkimuksen mukaan jo muutaman sekunnin latausaika johtaa 90 prosentin todennäköisyydellä käyttäjän välittömään poistumiseen.
Taistelu klikkauksista on ankaraa, joten älä anna siimaa kilpailijoillesi. Hidas sivusto johtaa lukijan palaamiseen hakutuloksiin ja lopulta päätymiseen kilpailijan sivustolle. Huolehtimalla sivuston nopeasta latautumisesta voit saavuttaa merkittävän kilpailuedun.
Googlen määrittämät LCP:n raja-arvot:
- Hyvä: alle 2,5 sekuntia
- Kohtalainen: alle 4 sekuntia
- Heikko: yli 4 sekuntia
First Input Delay
First Input Delay eli FID mittaa viivettä sivuston avaamisen ja ensimmäisen interaktion välillä. Interaktio tai toiminto voi olla esimerkiksi linkin tai CTA:n klikkaaminen.
First Input Delay on äärimmäisen tärkeä sivuston käyttäjäkokemuksen (UX) kannalta, etenkin sivustoilla jossa tavoitteena on konversio tai muu haluttu toimenpide.
Googlen määrittämät raja-arvot:
- Hyvä: alle 100 ms
- Kohtalainen: alle 250 ms
- Heikko: yli 250 ms
Cumulative Layout Shift
CLS eli kumulatiivinen asettelumuutos kuvaa yhtäkkiä ilmestyvistä elementeistä johtuvien kuvien ja muiden sisältöelementtien liikkumisen vaikutusta käyttäjäkokemukseen.
Sisältöelementtien muutos tarkoittaa siis sivuston liikkuvia elementtejä, jotka voivat olla esimerkiksi alaspäin pomppivia tekstiruutuja, kuvaelementtien äkillistä liikkumista tai tekstin päälle ilmestyvää mainosbanneria.
Käytännössä CLS siis kuvaa sivuston visuaalista vakautta. Sivustosi on huonompi käyttää, mitä enemmän siinä on heiluvia ja pomppivia osia.
Cumulative Layout Shift eroaakin selkeästi muista mittareista, sillä se ei mittaa aikaa vaan sivuston elementtien liikkuman määrän kumulatiivista summaa.
Pähkinänkuoressa hyvän CLS:n omaavan sivuston visuaalinen rakenne säilyy täysin muuttumattomana, vaikka siirryt sivulta toiselle tai klikkaat esimerkiksi banneria tai linkkiä.
Cumulative Layout Shiftin ihannetulos on pyöreä nolla. Jokainen liikkuva elementti nostaa lukemaa sen vaikutuksen ja painoarvon mukaisesti. Mitä pienempi lukema, sitä parempi tulos.
Esimerkiksi yhtäkkinen ruudulle ilmestyvä mainosbanneri voi heikentää tulosta 0,1:llä yksiköllä.
CLS on usein Core Web Vitalseista haastavin optimoida, sillä ongelmien syntyperän löytäminen voi osoittautua vaikeaksi. Helppo ja toimiva keino on vanha kunnon A/B-testaus ja useiden erilaisten layouttien kokeilu.
Googlen määrittämät raja-arvot:
- Hyvä: alle 0,1
- Kohtalainen: alle 0,25
- Heikko: yli 0,25
Muita Web Vitals -mittareita
Core Web Vitals -uudistuksen myötä Google julkaisi useampia sivuston tehokkuutta arvioivia mittareita, jotka tukevat vahvasti kolmea suurinta. Näiden mittarien painoarvo on Googlen silmissä pienempi.
Web Vitals -mittareiksi kutsutut metriikat antavat Core Web Vitalseja tarkempaa ja yksityiskohtaisempaa dataa sivuston teknisestä toimivuudesta, joten niitä ei missään nimessä kannata jättää huomioimatta.
First Contentful Paint
FCP mittaa ajan sivuston klikkauksen ja ensimmäisen ruudulle ilmestyvän teksti- tai kuvaelementin välillä. First Contentful Paintin ihannetulos on alle kaksi sekuntia. Yli neljän sekunnin FCP on Googlen silmissä jo hälyttävä tulos.
Time to Interactive
TTI ilmaisee ajan jonka jälkeen sivusto on täysin interaktiivinen. Optimaalinen tulos on alle neljä sekuntia, ja yli 7 sekunnin tulos on Googlen mukaan hidas.
Speed Index
Speed Index (SI) mittaa koko sivuston latausnopeutta, ensiklikkauksesta siihen pisteeseen kun koko sivusto on näkyvillä. Erinomaisen tuloksen raja on 4,3 sekuntia. Kun sivuston latausaika ylittää viisi sekuntia, puhutaan jo suuresta välittömän poistumisen riskistä.
Page Performance Score
Page Performance Score (PPS) on yhteenveto kaikista Web Vitaleista, ja antaa suuntaa antavan pisteytyksen sivuston tekniikasta ja käyttäjäystävällisyydestä.
Core Web Vitalsien mittaaminen – Valitse oikeat työkalut
Mikään data ei ole hyödyllistä, jos sitä ei mitata ja tulkita oikein. Google tarjoaa Core Web Vitalisien mittaamiseen sekä analysointiin helpot ja selkeät työkalut, joita voi käyttää maksutta.
Google tarjoaa Core Web Vitalsien seurantaan peräti kolme eri työkalua: PageSpeed Insights, Core Web Vitals -Chrome-laajennus sekä tutun ja turvallisen Google Search Consolen.
Google Search Console
Search Console mahdollistaa Core Web Vitals -tulosten laajamittaisen seuraamisen useammalta sivulta yhtäaikaisesti. Search Console kertoo eri osa-alueiden tilanteen reaaliajassa, sekä antaa ehdotuksia ongelmien korjaamiseksi.
Useimmissa tapauksissa Google Search Console on paras työkalu Core Web Vitalsien mittaamiseen, sillä se antaa laboratorio-olosuhteissa mitattua dataa muita työkaluja perusteellisemmin.
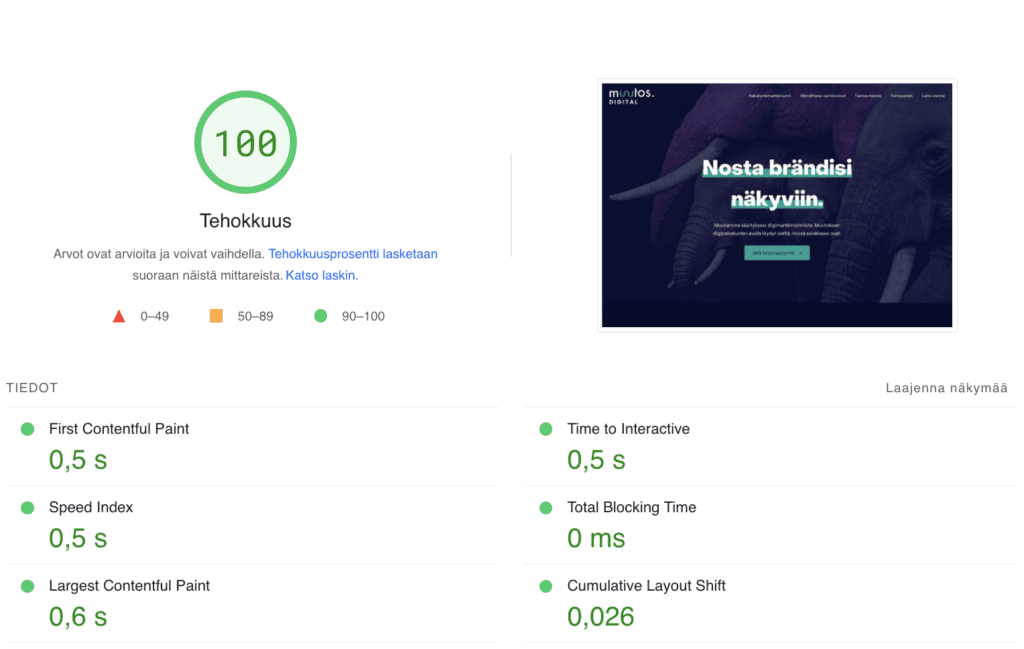
PageSpeed Insights
Googlen PageSpeed Insights mahdollistaa sivuston nopeuden lisäksi Core Web Vitalsien tilanteen nopean tarkastuksen. Toisin kuin Search Consolessa, et tarvitse domainin hallinnointioikeuksia vaan saat testitulokset syöttämällä sivuston URL-osoitteen.
PageSpeed Insights ei anna yhtä kattavia tuloksia kuin Search Console, vaan soveltuu pikemminkin perusasioiden nopeaan tarkastukseen. PageSpeed Insights tarjoaa laboratoriodatan lisäksi myös reaaliaikasia testituloksia, joihin Search Console ei taivu.

Core Web Vitals -Chrome-lisäosa
Yksittäisen sivun tulosten mittaamiseen ilmainen Core Web Vitals -plugari tarjoaa nopean vaihtoehdon. Plugin on kuitenkin melko rajallinen, joten suurempien sivustojen analysointiin se ei ole paras vaihtoehto.
Kuinka Core Web Vitals -arvoja nostetaan? – Vinkkejä käyttäjäkokemuksen parantamiseen
Core Web Vitals on merkittävä osa sivuston teknistä hakukoneoptimointia ja vaatii teknistä osaamista sekä kokemusta.
Keräsimme tähän loppuun muutamia vinkkejä ja toimenpiteitä, joilla parantaa sivuston nopeutta sekä käyttäjäkokemusta johtaen samalla parempiin Core Web Vitals -arvoihin.
Largest Contentful Paint -optimointi
- Redusoi kuvatiedostot ja käytä yleistä kuvatiedostomuotoa kuten PNG tai JPEG
- Lataa tärkeimmät sivuston resurssit ensimmäisenä
- Pienessä JS- sekä CSS-tiedostot
- Käytä tehokasta sisällönjakeluverkkoa
First Input Delay -optimointi
- Poista turha JavaScript
- Leikkaa pidemmät JS-koodit pienempiin osiin
- Älä käytä pitkiä kolmannen osapuolen koodinpätkiä
Cumulative Layout Shift -optimointi
- Minimoi mainosbannerien tuomat muutokset
- Poista yllättävä ja tarpeeton dynaaminen sisältö sivustolta
- Määritä tarkat kuvakoot ja tasaiset slotit kuvatiedostoille
- Käytä samaa kuvasuhdetta kaikissa kuvatiedostoissa
- Jätä riittävä tila upotuksille
- Vältä kolmannen osapuolen fontteja
Yhteenveto – Päihitä kilpailijasi tehokkaalla sivustolla
Core Web Vitals on tärkeä aspekti niin hakukonenäkyvyyden kuin sivuston käyttäjäkokemuksen kannalta. Yhtälailla Google ja potentiaaliset asiakkaat arvostavat toimivia ja responsiivisia sivustoja.
Heikko Core Web Vitals: huono käyttäjäkokemus eikä sivustosi näy Googlessa.
Core Web Vitalsien parantaminen ei ole rakettitiedettä, mutta vaatii jonkin verran osaamista. Jos koet ettei tekninen osaamisesi tai aikasi riitä sivustosi tekniikan hoitamiseen, autamme sinua mielellämme sivustosi teknisen hakukoneoptimoinnin kehittämisessä.
Ota rohkeasti yhteyttä ja sovitaan lyhyt palaveri, jossa käydään läpi sivustosi nykytilanne.